

Champions League Scoreboard for OBS Studio
Integrate the Champions League scoreboard in OBS Studio with OverlayOn for the Dortmund vs Real Madrid final. Enhance your live stream easily!

The highly anticipated Champions League final between Borussia Dortmund and Real Madrid will take place on June 1st. If you’re a streamer looking to react live to this exciting match, OverlayOn offers a Champions League scoreboard that you can use in your stream to keep your audience updated with the live score. In this article, we’ll show you how to integrate this scoreboard into OBS Studio step-by-step.
Step 1: Select the Champions League Scoreboard
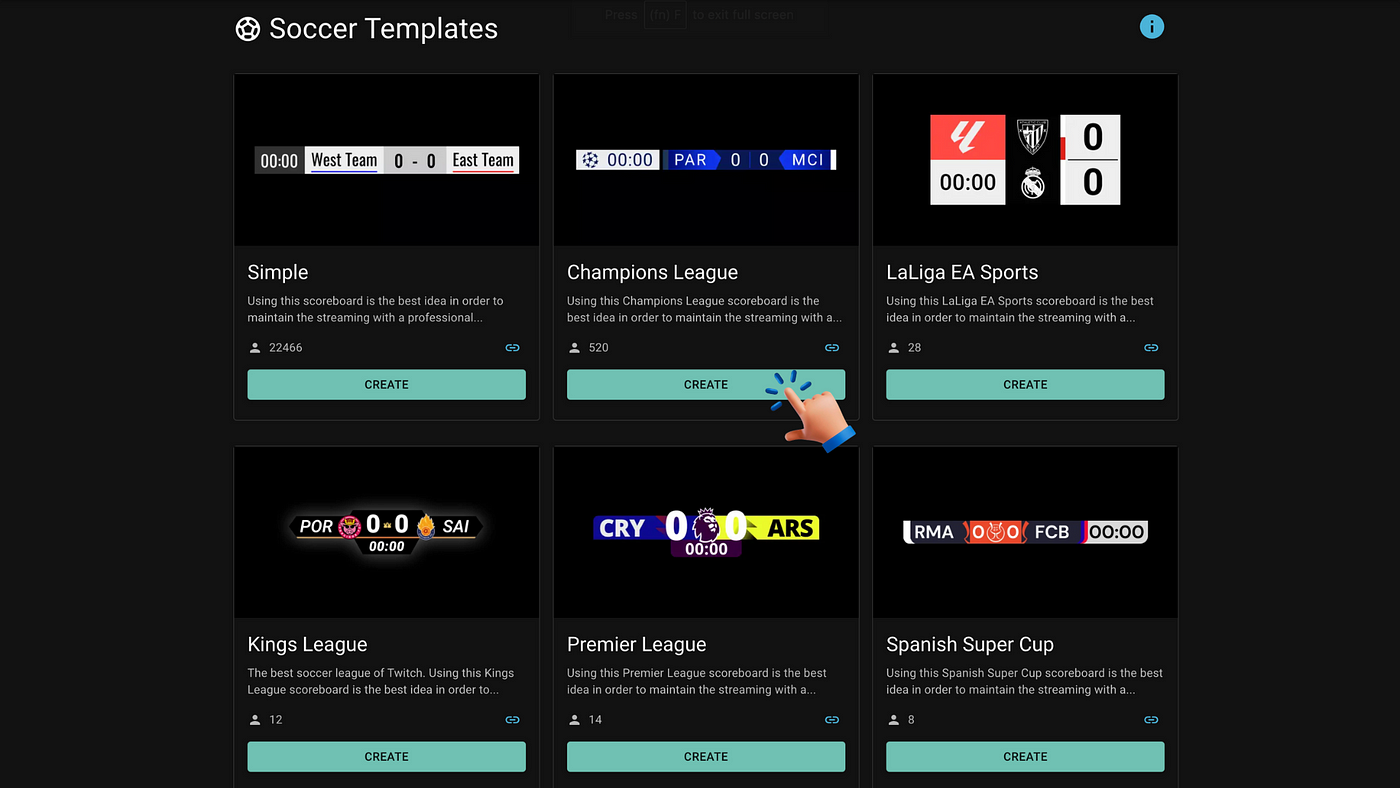
1.- Choose the Champions League scoreboard: Visit our template gallery of soccer scoreboards here: OverlayOn Scoreboard Templates

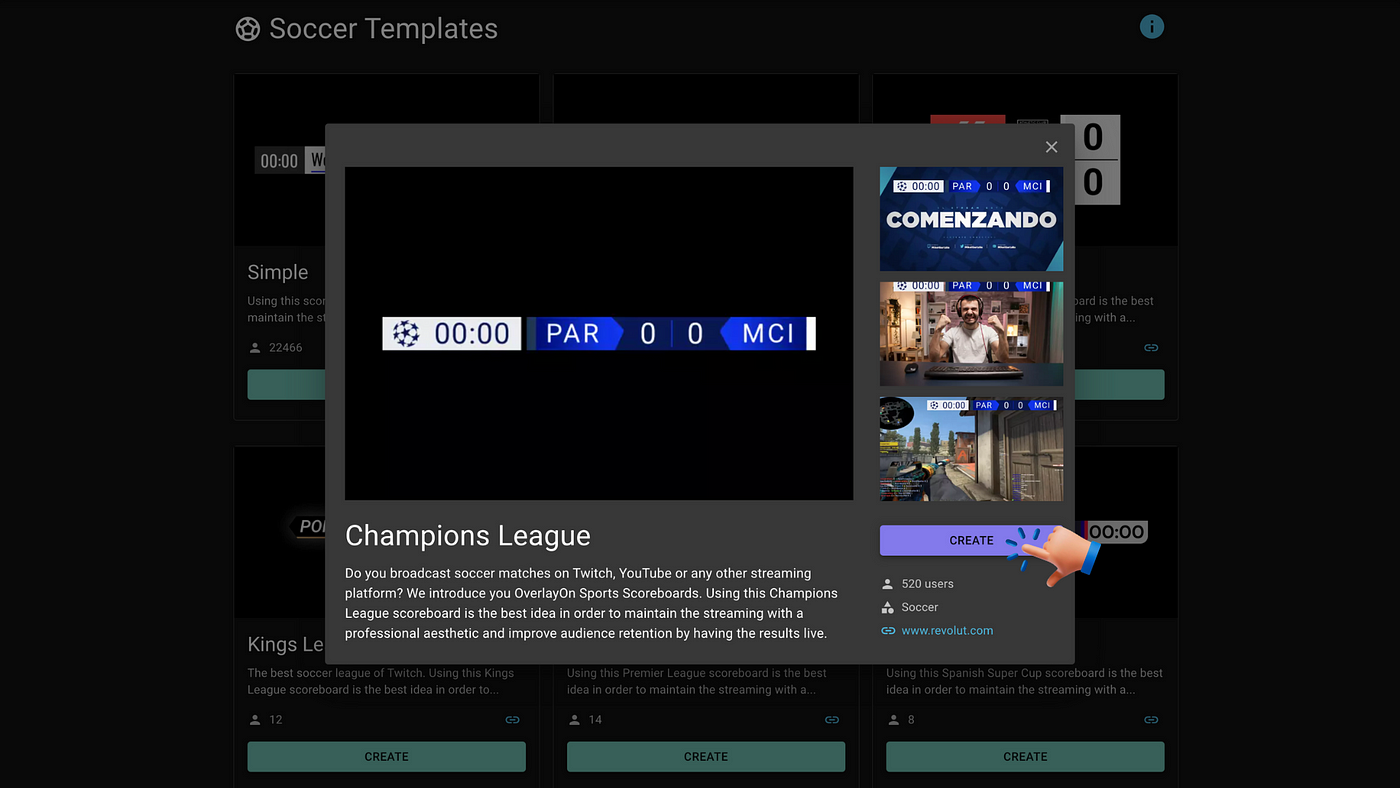
2.- Create Your Scoreboard: Click on the ‘Create’ button to customize your scoreboard.

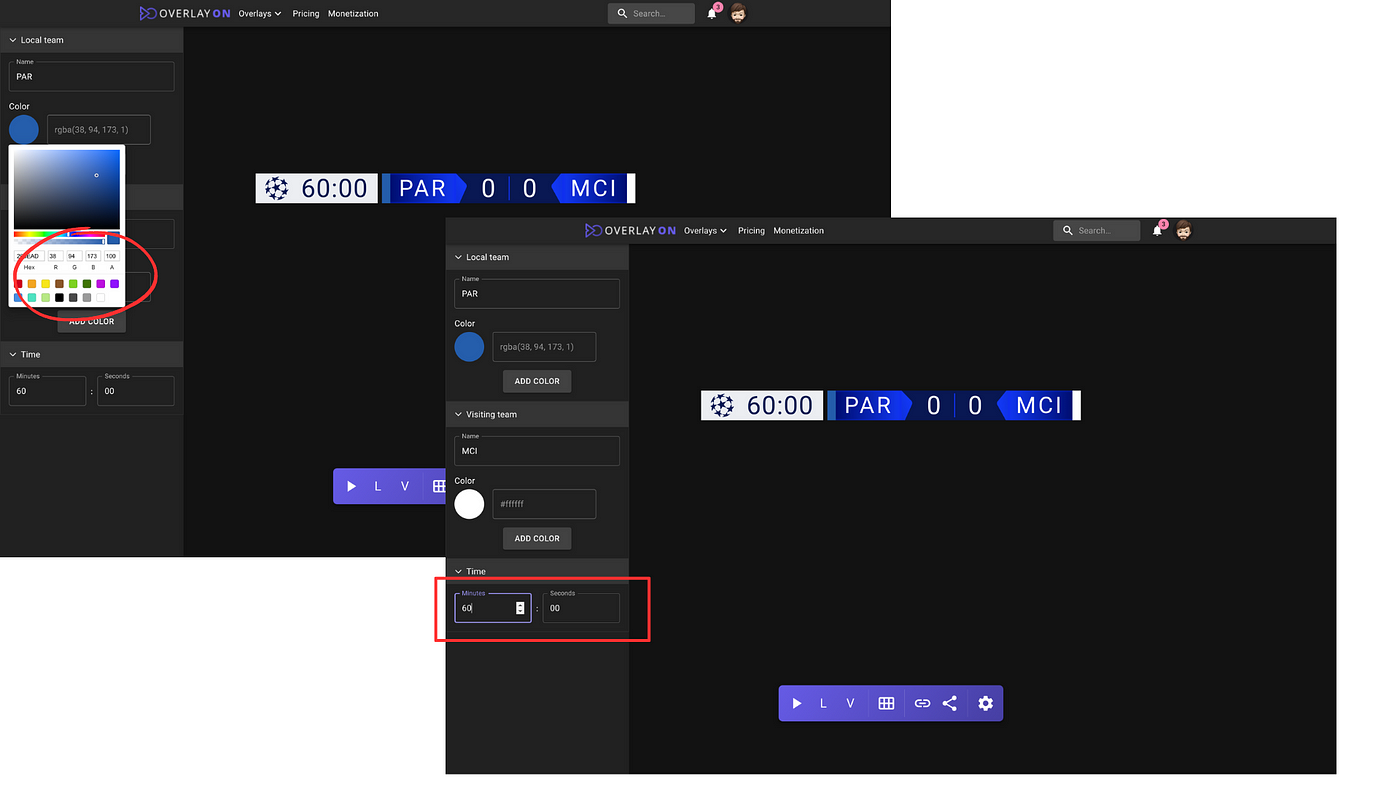
3.- Customize Your Scoreboard: Configure the teams: Enter “DOR” for “Borussia Dortmund” and “RMA” for “Real Madrid” and their colors.

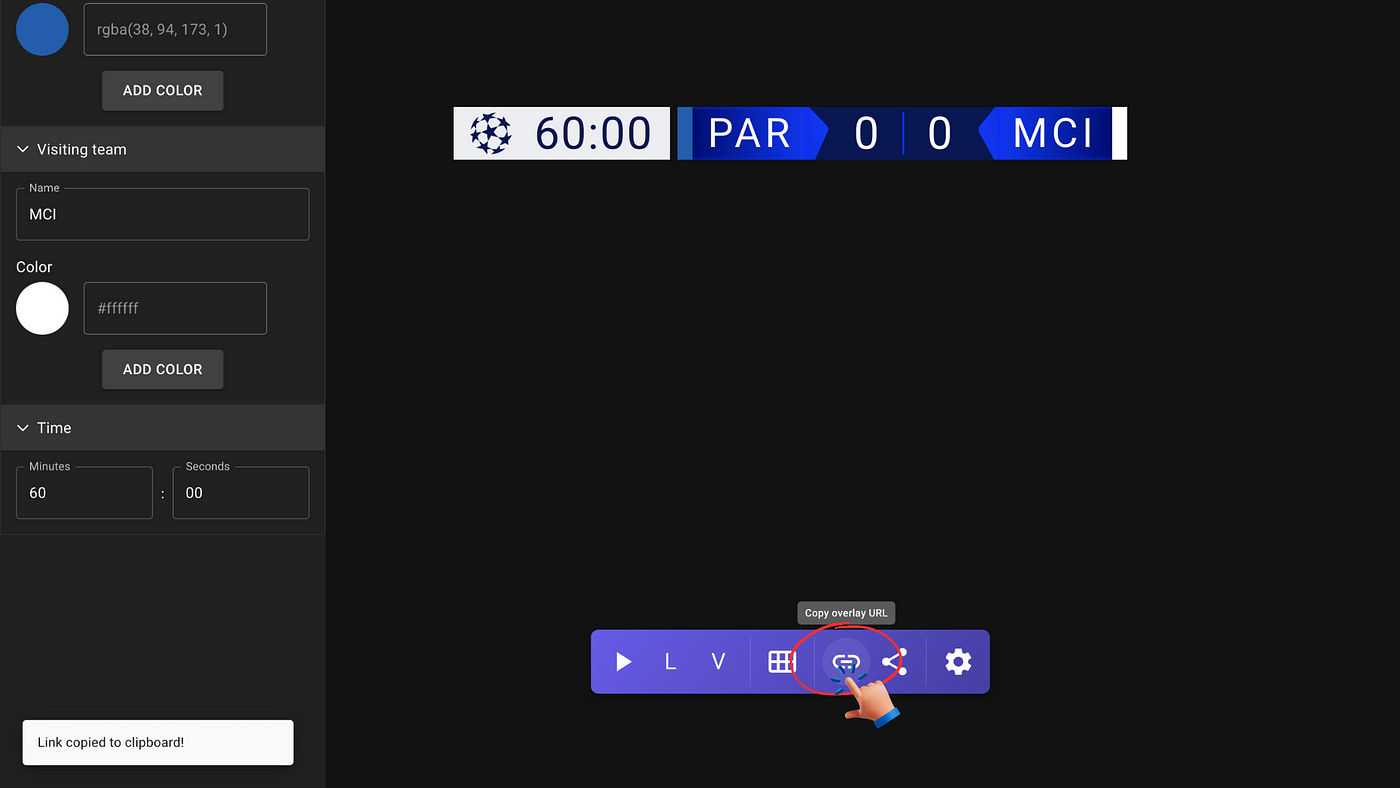
4.- Copy the Overlay URL: This URL will be used in OBS to display your scoreboard.

Step 2: Import the Timer to OBS Studio
1.- Open OBS Studio: Launch the application on your computer or download it here

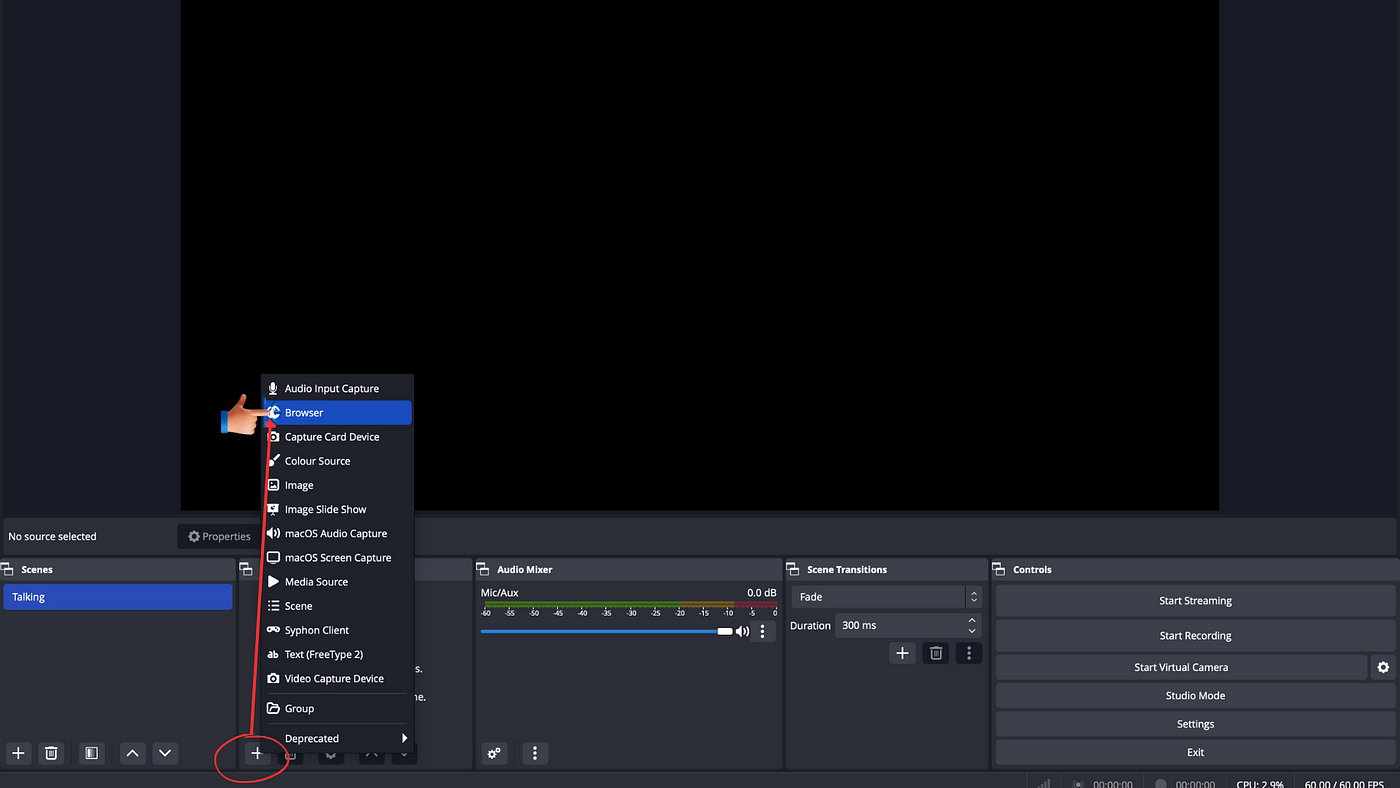
2.- Add a Browser Source: In the sources panel, click the ‘+’ button and select ‘Browser’.

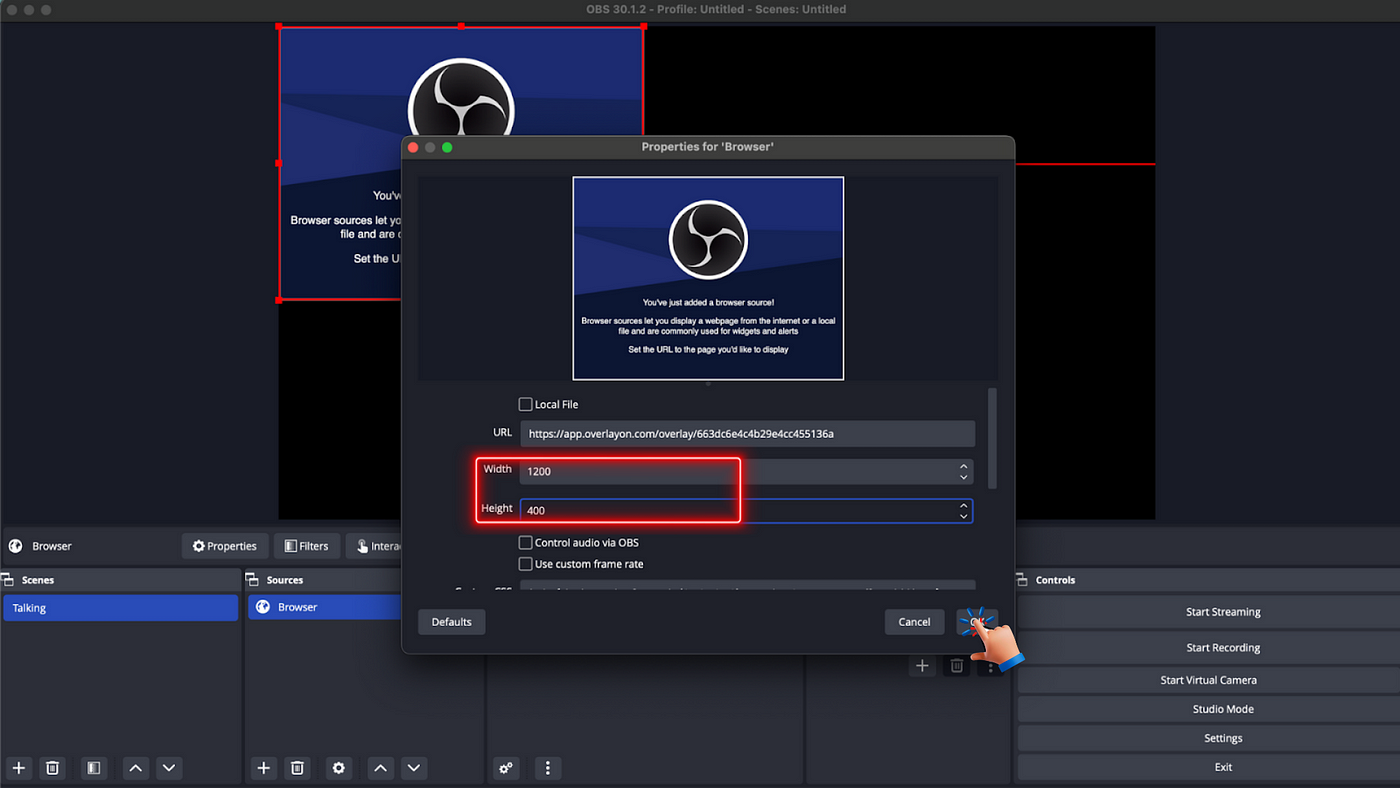
3.- Configure the Browser Source: Name your scene and paste the Overlay URL copied from OverlayOn.

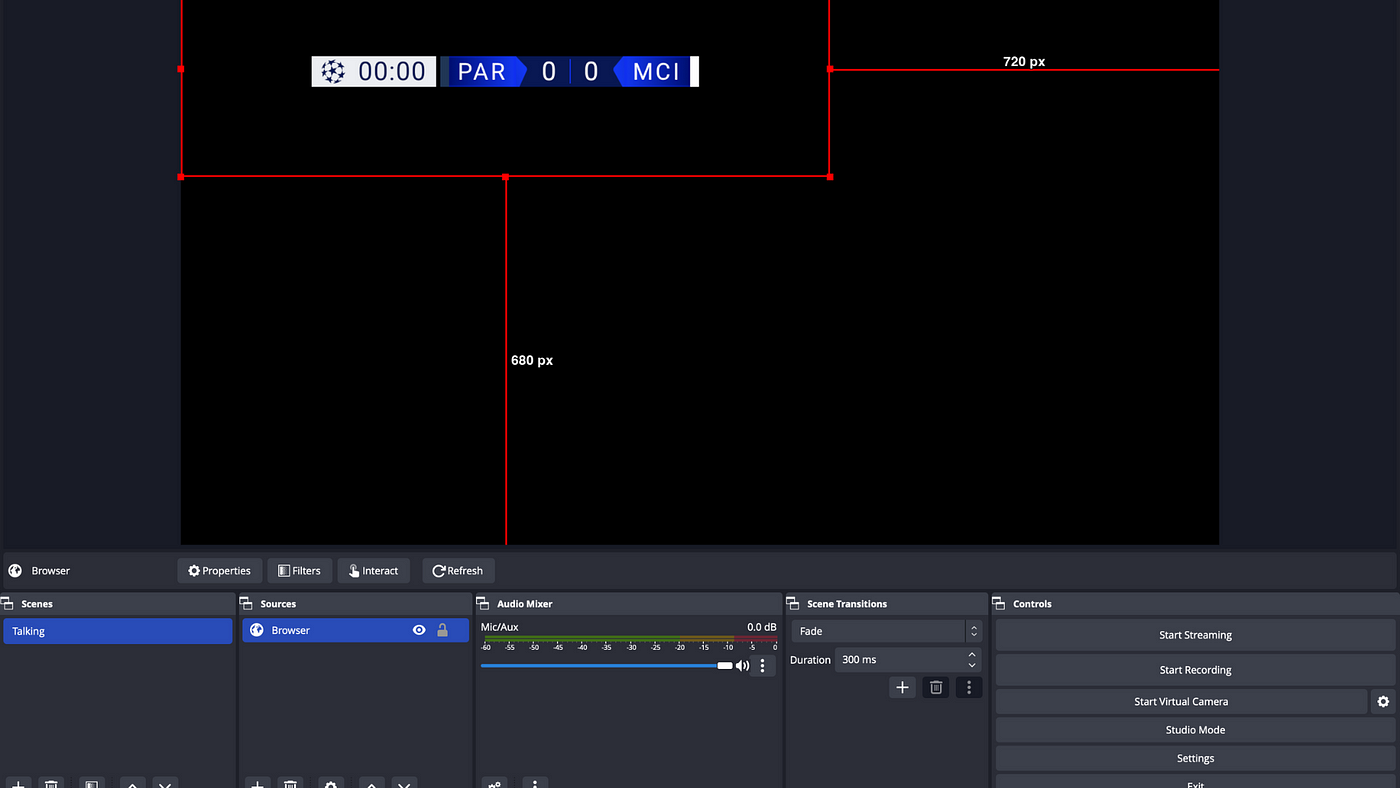
4.- Finalize and Go Live: Position your scoreboard on your stream layout as desired and start your live stream on your chosen platform (Twitch, YouTube, Kick, etc.) and enjoy the match while keeping your audience updated with the live Champions League final score.

Conclusion
Using OverlayOn to add the Champions League scoreboard in OBS Studio is a fantastic way to enhance your live stream and provide a more immersive experience for your audience. Follow these steps and get ready to enjoy and react live to every goal from Borussia Dortmund and Real Madrid on June 1st.
Don’t forget to share this article with other streamers and subscribe to our blog for more guides and tips!

© 2024 Overlay On
Created with ❤️ by Mikel Garcia. Do you like the app? Back me up!


